Hallo,
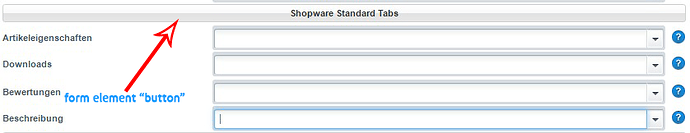
ich habe für einen Kunden ein Plugin mit ziemlich vielen Konfigurationsmöglichkeiten erstellt (Shopware-Version 5.16 - fragt mich nicht, warum…), also noch mit bootstrap.php etc. Im Moment hänge ich fest und weiss nicht, wieso. Problem: Auf Bitte des Kunden soll ich in der Plugin-Konfiguration die einzelnen Punkte gruppieren und der Übersichtlichkeit halber farblich unterscheiden. Gut, dachte ich mir und habe deshalb für diese Gruppierung das Element “button” ausgesucht, siehe hier:
Meine “quick 'n dirty”- Lösung war (vorerst), dass ich die Elementbezeichnung ‘label’ in der bootstrap.php mit inline-css verändert habe, so dass sich nun ein roter Hintergrund mit weisser Schrift ergibt:
/* Gruppierung Standard-Tabs */
$form->setElement('button', 'buttondh0', array(
'label' => 'Shopware Standard Tabs',
'scope' => Shopware\Models\Config\Element::SCOPE_SHOP
)
);
Ergebnis:
Für mich persönlich ausreichend - für den Kunden nicht. Der hätte dann das ganze gerne noch etwas grösser dargestellt (Schriftgrösse, Höhe des Buttons, keine Umrandung etc…).
Und hier habe ich seit Tagen eine Denkblockade - wie kann ich nun von dieser Plugin-Konfiguration auf die ext-all.css zugreifen, bzw diese einbinden? Wäre nett, falls jemand eine Lösung hat!
Danke euch schon ein Mal im voraus.